В сегодняшнем уроке я покажу как можно легко реализовать функционал подсчета времени на чтение статьи. Наверняка вы видели часто такую фишку и наверняка она вам понравилась. Сегодня этот функционал будет и на вашем сайте.
Данный скрипт подойдет для сайтов на любой CMS. Если у вас Вордпресс, вы конечно можете скачать какой-нибудь готовый плагин, но это лишняя нагрузка на систему. Данный скрипт весит сущие килобайты, и никак он не повлияет на скорость вашего сайта.
Преимущества данного скрипта:
- - Легкая установка (Справится даже новичек)
- - Гибкая настройка (Сами задавайте скорость чтения в минуту. По умолчанию 275 слов.)
- - Учитывайте изображения (Можно установить время на просмотр изображений (По умолчанию 12 сек на 1 изображение)
- - Скрипт склоняет слово "минута"
Приступаем к установке
1. Скачиваем скрипт (Правой кнопкой мышки - далее сохранить ссылку как)
2. Данный скрипт загрузите на свой хостинг через ftp, запомните путь до файла.
3. Далее в шаблоне вывода ваших статей, внизу перед закрывающим тегом
вставьте следующий код:
<script src="/путь к файлу/readtime.js"></script>
<script>
$(".text_read").readtime({
images: 12,
wpm: 275
});
</script>
4. В нужное место в шаблоне вставляем код вывода времени:
<b>Время прочтения:</b> <span class="time_read"></span>
5. В шаблоне статьи оберните блок с текстом или код, который выводит его в следующий код:
<div class="text_read">Ваша статья</div>
На этом этапе все должно заработать, проверяйте работоспособность скрипта у себя на фронте.
Настройка скорости
Внесите нужные вам данные в следующий скрипт (его мы вставляли в шаблон чуть выше):
images: 12, // время чтения изображения в секундах wpm: 275 // количество слов в минуту
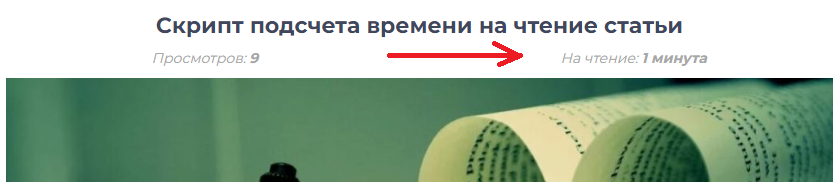
В конечном итоге у вас должно получится следующее:

Дизайн вывода счетчика времени уже химичте как хотите. На этом все, спасибо за чтение!









Комментарии ()